

Webnode: Jak vložit vlastní mapu Google

Pokud se vám nelíbí prvek MAPA v editoru Webnode, použijte tento návod. Prvek Mapa ve Webnode editoru má totiž oproti původnímu Google widgetu omezená nastavení. Např. není responzivní.
Jak vložit na Webnode Google mapu
1. Najděte správnou adresu na Mapách Google.
Poté klikněte na tlačítko Sdílet (1). V otevřeném okně vyberte možnost Vložení mapy (2), vyberte velikost a zkopírujte HTML kód (3).
Kód se bezpečně uloží do schránky. Odtud jej můžete zkopírovat přímo do projektu Webnode - přesně tam, kam chcete mapu vložit.
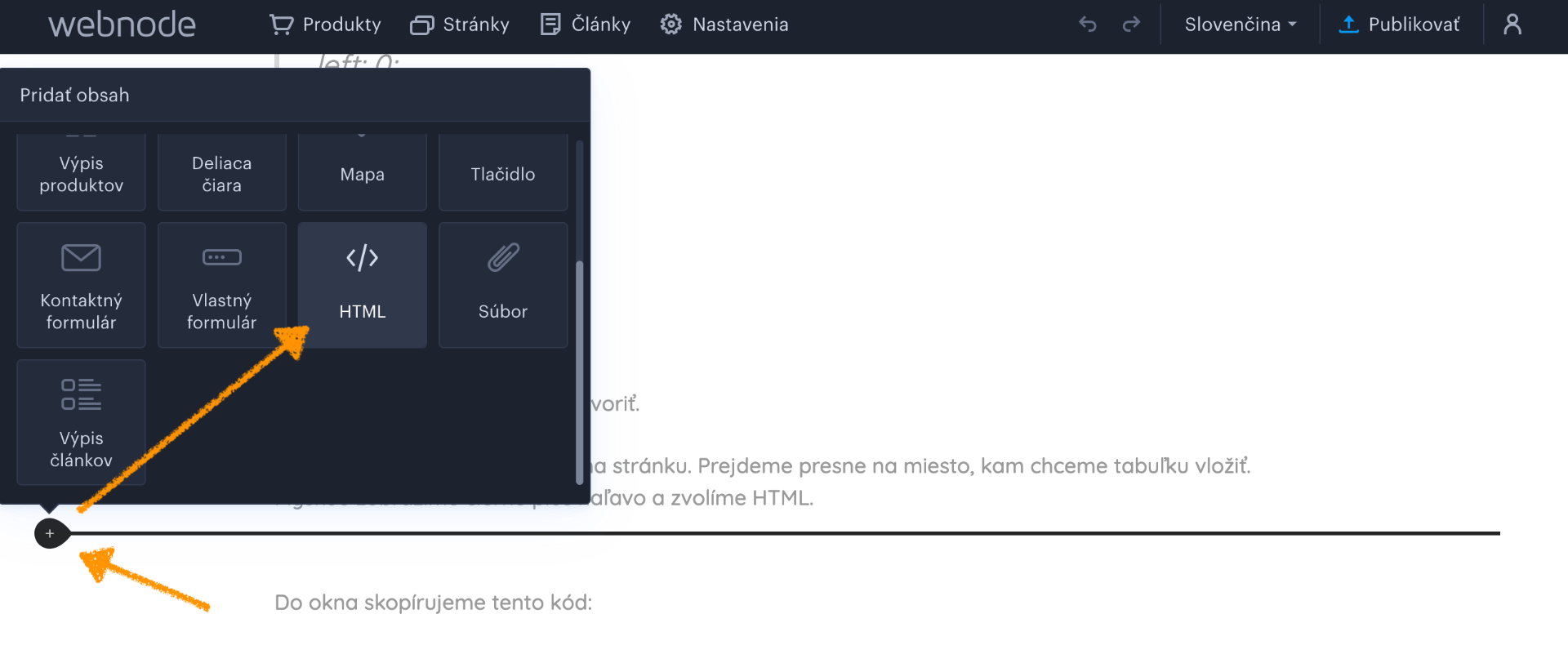
2. Ve Webnode na stránce zobrazte vlevo malé černé znaménko plus a klikněte na prvek HTML.

3. Vložte kód do okna, uložte a publikujte změny.

Výsledek

Jak vidíte, mapa není responzivní - její velikost se nepřizpůsobuje velikosti okna. To lze snadno vyřešit pomocí dodatečného kódu.
Jak na Webnode vložit vlastní responzivní mapu z Google
4. Výsledný kód zabalte do značek pro div odstavce s třídou map-responsive. To znamená:
Otevřete okno HTML s kódem a přidejte tuto značku na začátek před kód:
<div class="map-responsive">
A na konec zase tento kód:
</div>
5. Nakonec vložte na stránku kód CSS:
<style>
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>
Kam vložit CSS kód:
6. Všechny změny publikujte.
Hotovo! 🙌

Výsledek







