Webnode: Jak vložit 360° fotografii nebo obrázek

Pokyny pro vložení 360° obrázku nebo fotografie do projektu Webnode prostřednictvím vnořeného responzivního okna.
1. Přejděte na stránku Momento360.com. Vytvořte si účet a nahrajte svůj soubor.
👉 Na této stránce si můžete vytvořit bezplatný účet a nahrát tam své obrázky a fotografie.
2. V editoru Webnode otevřete stránku, na kterou chcete obrázek vložit.
Na konkrétním místě klikněte vlevo, aby se zobrazil malý černý znak plus, a vyberte možnost HTML. Vložte tam první část kódu.
<div class="container">
<iframe class="responsive-iframe" src="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
</iframe>
</div>
Místo XXX vložíme odkaz na soubor získaný v Momento360.
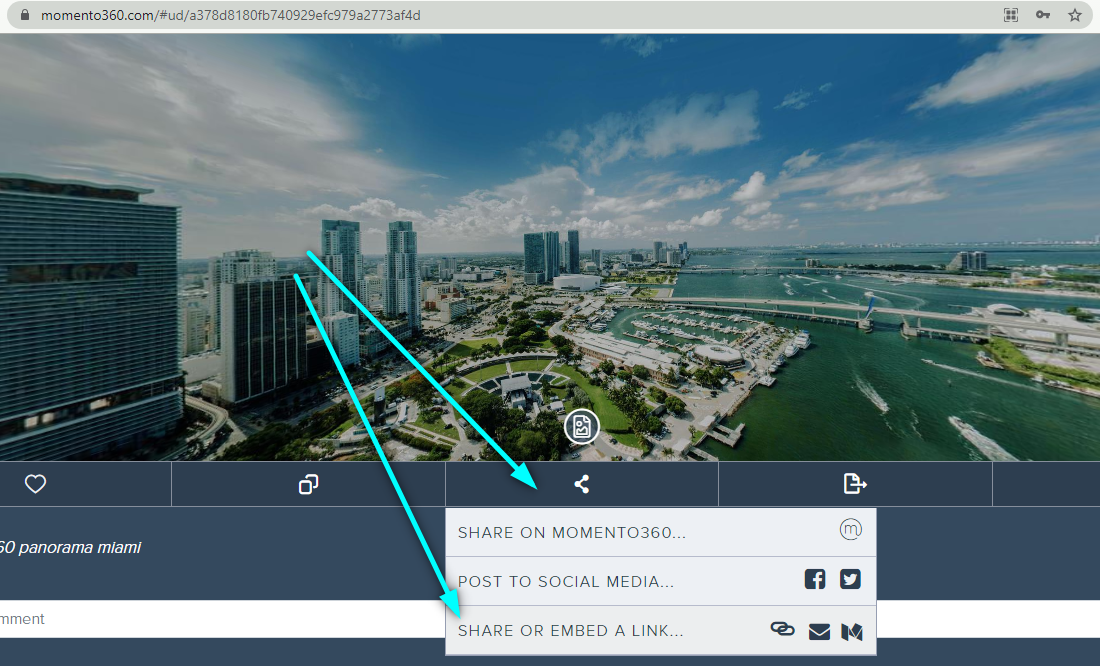
3. V aplikaci Momento360 klikněte na ikonu pro sdílení souboru a vyberte možnost SHARE OR EMBED A LINK.
👉 Pokud máte fotografie nahrané na jiném serveru, najděte možnost sdílení takových souborů.
6. Zkopírujte první část odkazu - za otazníkem. Tento odkaz vložte na stránku Webnode do kódu HTML místo XXXXXXXXXX.
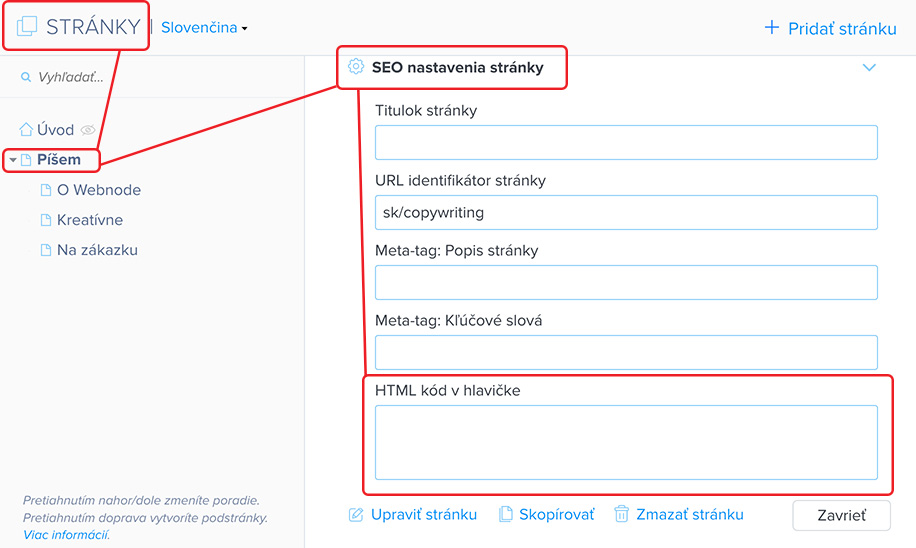
7. Nyní klikněte na možnost Stránky v horní černé liště. Vyberte stránku, na které máte kód obrázku, otevřete nastavení SEO a zadejte kód CSS do pole hlavička HTML.
<style>
.container {
position: relative;
height: 600px; /* výška okna v pixelech. tuto hodnotu upratev podle potřeby */
overflow: hidden;
}
.responsive-iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
</style>
Pokud máte projekt zdarma, můžete opět použít prvek obsahu HTML - kód CSS vložte nad kód HTML.
Pokud máte aktivní balíček Standard a vyšší, můžete kód vložit do globálního nastavení webu - bude se vztahovat na všechny budoucí 360stupňové obrázky na webu.
8. Zveřejněte změny.

Výsledek: