Webnode: Ako vložiť vlastnú mapu Google

Tento návod využi, ak sa ti prvok MAPA v editore Webnode nepozdáva. Funkcia Mapa má totiž oproti originálnemu widgetu obmedzené možnosti nastavenia.
1. Na stránkach Google Maps nájdi správnu adresu. Potom klikni na možnosť Zdieľať (1). V otvorenom okne vyber možnosť Vloženie mapy (2) a skopíruj kód (3).
Kód je bezpečne uložený v schránke. A odtiaľ ho môžeš skopírovať priamo na projekt Webnode - presne na miesto, kam chceš mapu vložiť.
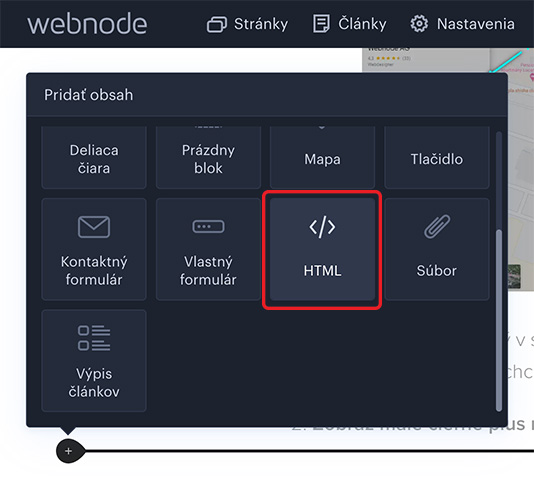
2. Zobraz malé čierne plus naľavo a klikni na prvok HTML.
3. Do okna vlož kód a zmeny ulož a publikuj.
Výsledok:
Ako môžeš vidieť, mapa nie je responzívna - jej veľkosť sa neprispôsobuje veľkosti okna. To sa dá jednoducho vyriešiť ďalším kódom.
4. Získaný kód obaľ do tagov pre odstavec div s triedou nazvanou map-responsive.
Otvor HTML okno s kódom a pridaj na začiatok pred kód tento tag:
<div class="map-responsive">
A na konci uzavri odstavec takto:
</div>
Takto:
5. Nakoniec na stránky vlož CSS kód, ktorý zabezpečí, že sa mapa prispôsobí veľkosti okna.
<style>
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>
6. Zmeny publikuj.
Výsledok:
Lepšie, nie?