Webnode: Ako pridať tlačidlo "späť hore"
Tento návod je určený všetkým majiteľom webových stránok. Predovšetkým tým, ktorým sa zadarila dlhá stránka.
Tlačidlo "naspäť na začiatok" poznáme najmä z e-shopov. Ale ak sa jedná o dlhý článok, je tiež fajn si ho vytvoriť. Osobne ho mám rada na akejkoľvek stránke v pätičke. Poďme na to.
Možností sú milióny. Ja som vybrala tento pen, lebo sa mi páči jeho jednoduchosť. Kód v zásade nie je nutné upravovať, môžeš ho skopírovať presne tak, ako to má autor v pene. Alebo pokračuj podľa môjho návodu.
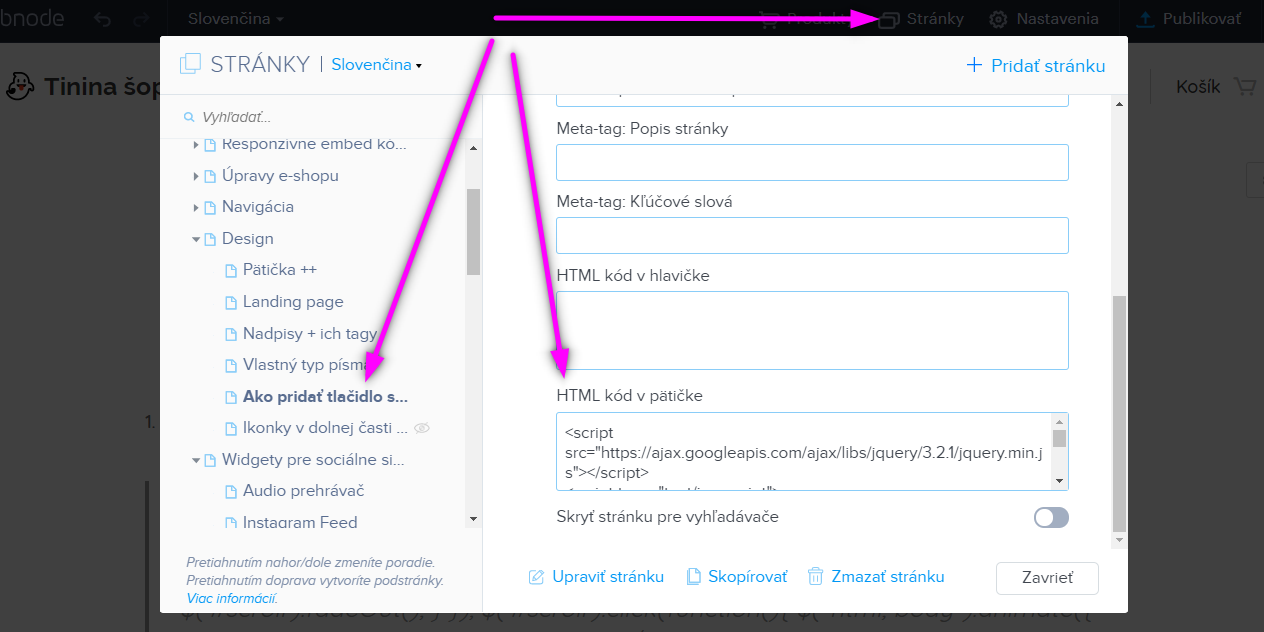
1. Tento kód vlož do HTML pätičky danej stránky / celého webu - závisí od balíčka.
<script>
var target = document.querySelector("footer");
var scrollToTopBtn = document.querySelector(".scrollToTopBtn");
var rootElement = document.documentElement;
function callback(entries, observer) {
entries.forEach((entry) => {
if (entry.isIntersecting) {
scrollToTopBtn.classList.add("showBtn");
} else {
scrollToTopBtn.classList.remove("showBtn");
}
});
}
function scrollToTop() {
rootElement.scrollTo({
top: 0,
behavior: "smooth"
});
}
scrollToTopBtn.addEventListener("click", scrollToTop);
let observer = new IntersectionObserver(callback);
observer.observe(target);
</script>
2. Tento kód vlož do hlavičky danej stránky / celého webu, zase závisí od balíčka:
<style>
.scrollToTopBtn {
background-color: black;
border: none;
color: white;
cursor: pointer;
font-size: 18px;
line-height: 48px;
width: 48px;
position: fixed;
bottom: 20px;
right: 20px;
z-index: 100;
opacity: 0;
transform: translateY(100px);
transition: all 0.5s ease;
}
.showBtn {
opacity: 1;
transform: translateY(0);
}
</style>
3. A tento kód niekam na koniec stránky samotnej - ešte pred pätičku, cez prvok HTML:
<button class="scrollToTopBtn">☝️</button>
4. Zmeny ulož a publikuj. Objavia sa až na publikovanej stránke, keď sa dostaneš na jej úplný koniec.
HTML a CSS kódy zadarmo pre Webnode
Vylepši si web
Návod pre nastavenie tzv. anchor navigácie na webe, aby si si mohol*mohla vytvoriť obsah dlhého článku na základe podnadpisov.
V pôvodnom oranžovom editore Webnode fungovali tzv. katalógy. Niektorým pamätníkom chýbajú, preto som pripravila tento článok s postupom, ako si katalóg vytvoriť aj v aktuálnej verzii.
Pomohol ti tento návod? Zdieľaj ho!
Nepomohol? Nechaj mi komentár, alebo mi napíš správu. Rada ti poradím.