Webnode: Ako nastaviť stránku „web v údržbe“

📅 Aktualizácia: september 2024
Návod pre používateľov, ktorí prerábajú webstránky a nechcú, aby mali návštevnosť. Odpoveď na otázku „ako odpublikovať web, keď ešte nie som hotový*á s úpravami / web je stále vo výstavbe“.
Je možné na Webnode zrušiť publikovanie webu?
Nie. Webnode vstavanú funkciu pre "web vo výstavbe" alebo "web v údržbe" nemá. Weby, ktoré už raz boli publikované, nejde "odpublikovať".
Ak chceš, aby ti na nedokončený web nechodili návštevníci, webstránku zamkni a jednoducho im oznám, že si musia počkať. Ako na to?
Ako odpublikovať Webnode web?
1. Zamkneme Úvodnú stránku. Na hornej čiernej lište klikni na Stránky a zvoľ Úvodnú stránku. Klikni na Zamknúť stránku.
Následkom toho sa vytvoria 2 nové stránky: Prihlásenie používateľa a Registrácia používateľa.
Zmeny publikuj.
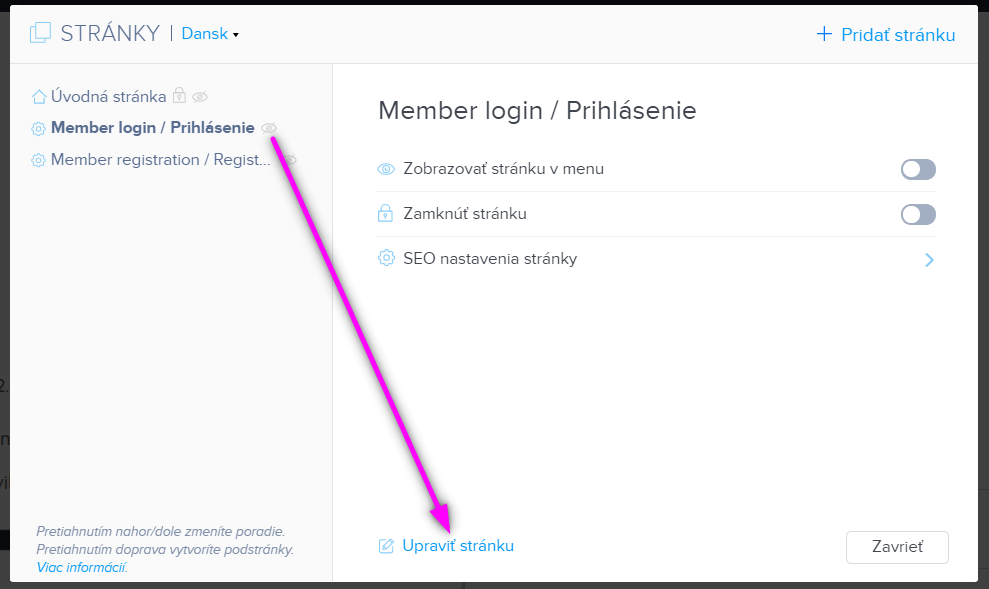
2. Namiesto úvodnej stránky sa teraz návštevníkovi bude zobrazovať stránka Prihlásenie používateľa. Vyberieme ju v zozname stránok a klikneme na Upraviť stránku:
3. Na tejto stránke prepíšeme text v hlavičke na odkaz typu "Na týchto stránkach usilovne pracujeme" a odstránime všetky elementy, ktoré nám editor dovolí odstrániť:
4. Zostane nám formulár pre prihlásenie užívateľa, ktorý nie je možné odstrániť v editore.
Tento prihlasovací formulár sa dá zmazať pomocou kódu, ktorý je potrebné vložiť do HTML kódu danej stránky.
To znamená, že pomocou čierneho plus na ľavej strane vyber možnosť vložiť HTML a skopíruj tam tento kód:
<style>
.form-member-login, header {
display: none;
}
</style>
5. Hotovo. Stránku už len uprav do znesiteľnej podoby. Môžeš na ňu umiestniť napr. formulár pre zber e-mailových kontaktov, aby si mohol dať návštevníkom vedieť, keď bude web hotový a pod.
Ostatné stránky pokojne upravuj naďalej. Keď si s projektom hotový, jednoducho odomkni úvodnú stránku.
Výsledok:
Alternatívne riešenie - skrytie webu pomocou overlay
Pokiaľ máš na projekte aktívny balíček Štandard, Profi a Business, do SEO hlavičky webu (Nastavenie - Nastavenia webu - HTML hlavička) môžeš vložiť jednoduchý CSS kód.
Ak nemáš balíček, kód môžeš vložiť priamo na stránku.
Texty v HTML kóde si samozrejme prepíš podľa svojich potrieb.
<style>
body {
overflow-y:hidden;
}
.contruction-overlay {
position: fixed;
z-index: 999;
top: 0; left: 0; right: 0; bottom: 0;
background-color: rgba(0, 0, 0, .95);
}
.construction-content {
margin: 10%;
}
.construction-content h1, .construction-content p {
color: #fff;
}
.l-h, .l-f {
display: none;
}
</style>
<div class="contruction-overlay">
<div class="construction-content">
<h1>Na stránke usilovne pracujeme.</h1>
<hr>
<p>Radi vás uvidíme v blízkej budúcnosti.</p>
</div>
</div>
Vo výsledku to potom bude vyzerať takto:

Najnovšie články o Webnode
Vylepši svoj web kódmi zadarmo a nevyžiadanými radami
Toto je jedna z nepríjemných situácii, ktoré môžu na Webnode nastať. Vo väčšine prípadov súvisí s uloženými súbormi v medzipamäti počítača a s cookies. Riešení je niekoľko, poďme na ne 🙂
Webnode: Ako upraviť stránku s chybou 404
📅 Aktualizácia: september 2024