Webnode: Ako nastaviť fulltext vyhľadávanie pre webstránky a blog

UPDATE 2023
Fulltext vyhľadávanie pre celý web je už prístupné priamo vo Webnode editore. Stačí ti aktivovať balíček Profi 🤩

Vyhľadávacie okno na Webnode? Nastaviť sa určite dá - aj keď sa zatiaľ nejedná o vstavanú funkciu. Tina ti prináša návod pre nastavenie vyhľadávania pre projekty Webnode pomocou služby Search IQ.
V súčasnej dobe je možné na Webnode vyhľadávať len produkty v e-shope. Funkcia fulltextového vyhľadávania pre blogy by mala byť nasadená vraj čoskoro 🤷♀️ Zatiaľ však môžeš na svojom webe vyhľadávať pomocou iných funkcií - napr. Search IQ. Ako na to?
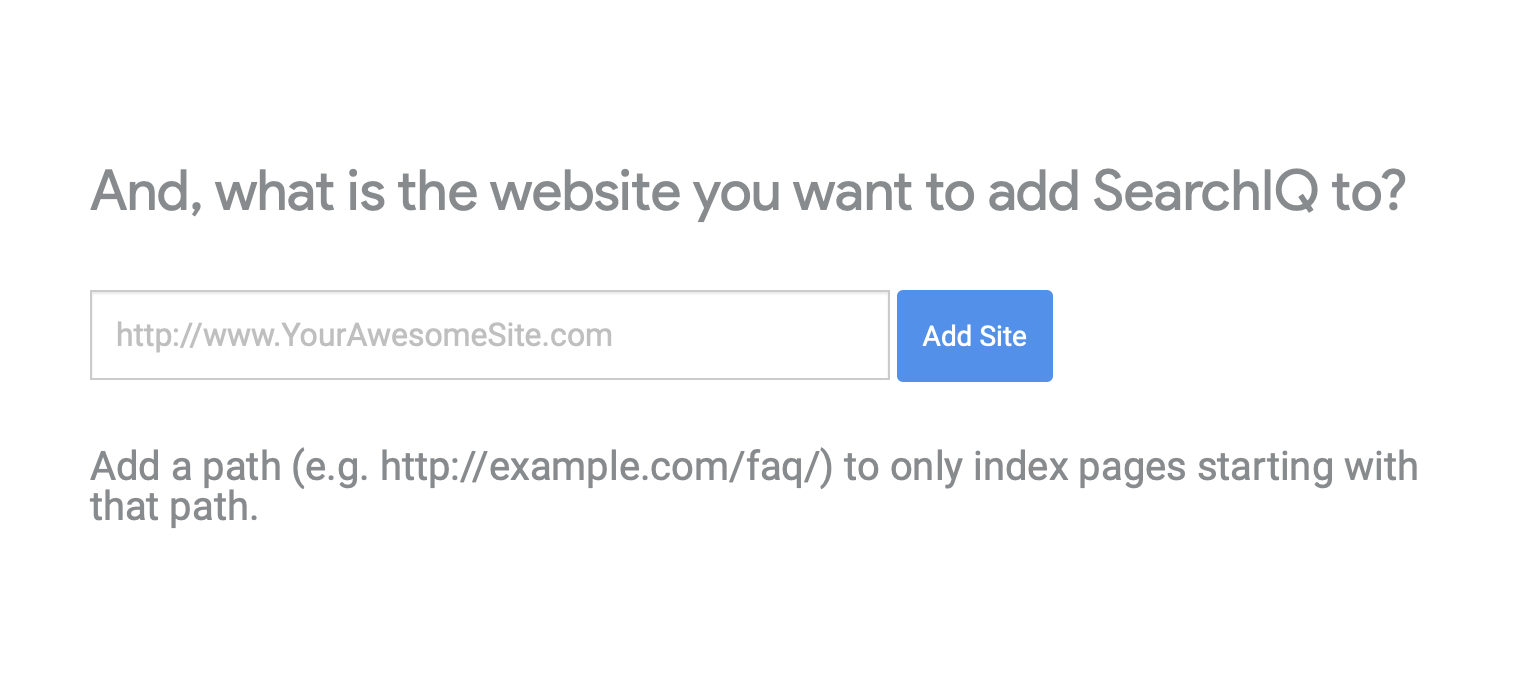
1. Zaregistruj sa na stránkach služby SearchIQ. Po vyplnení základných údajov a overení e-mailovej adresy vlož do poľa URL adresu tvojho projektu:

2. V rámci nastavení "interface" poriadne prejdi všetky možnosti prekladu - môžeš si sám preložiť v podstate celú službu - všetko, čo sa nachádza pod "label customization". Tiež nastav, ako sa majú výsledky zobrazovať na webe - ich počet, farby, usporiadanie apod.
Na konci každej sekcie je tlačidlo Save - nezabudni preto nastavenia uložiť.
3. V editore Webnode vytvor novú stránku, na ktorej sa budú zobrazovať výsledky vyhľadávania. Použi prázdnu šablónu a vypni jej zobrazovanie v menu.
Moja stránka je dostupná na tejto adrese, ale v menu ju nevidíš. Dostaneš sa na ňu až po využití okna pre vyhľadávanie.
4. URL adresu stránky vlož do služby SearchIQ - nastavenie nájdeš v časti Interface - Result page.
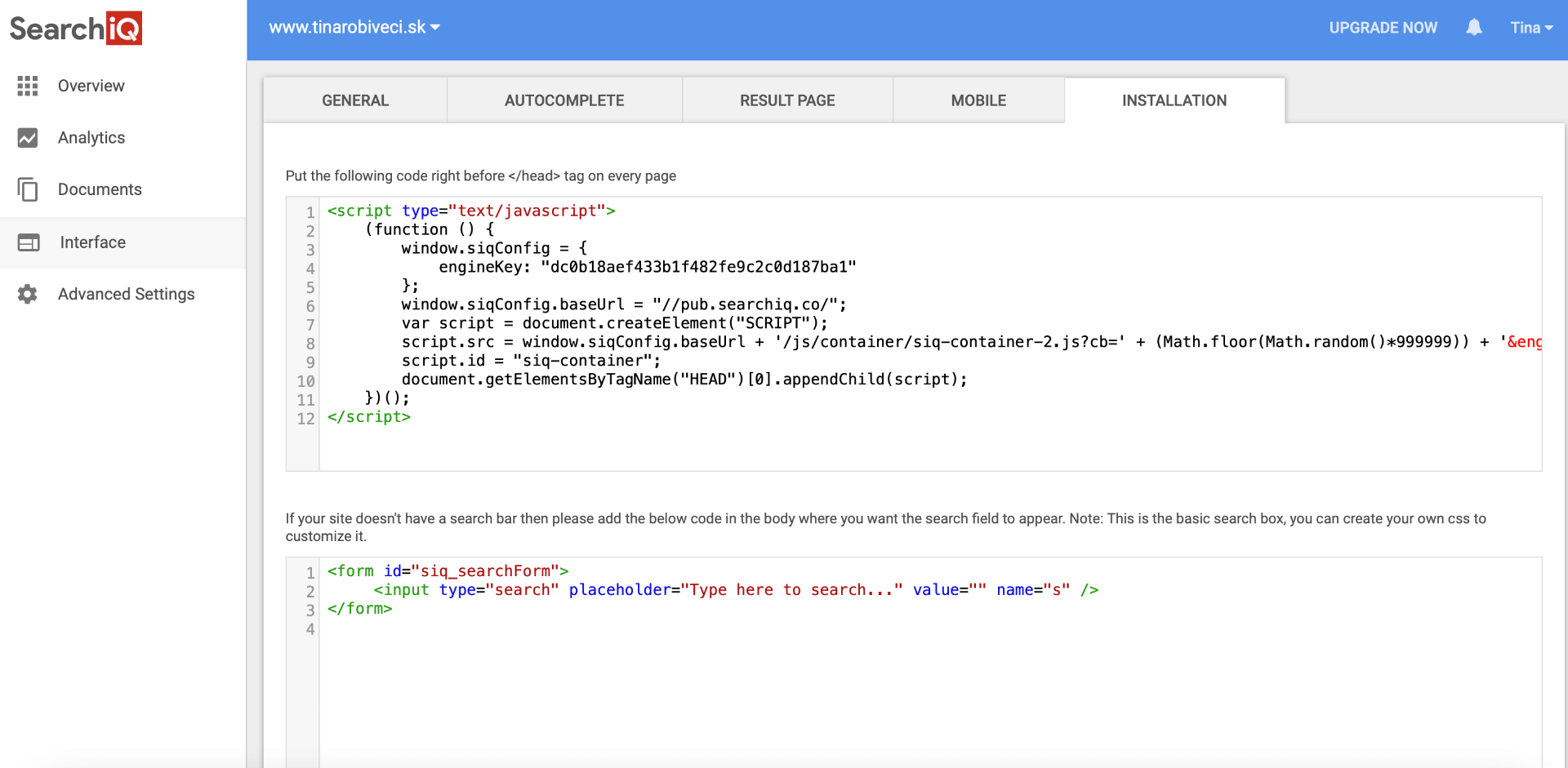
5. V SearchIQ potom prejdi do sekcie Interface - Installation. Sú tam tri okná s kódom.
6. Prvý kód patrí do HTML hlavičky webu.
- Ak je na tvojom projekte aktívny balíček Štandard a vyšší, kód vlož do NASTAVENIA - NASTAVENIA WEBU - HTML hlavička.
- Ak máš projekt zadarmo alebo nižší balíček, musíš kód vložiť do každej stránky zvlášť. HTML hlavičku nájdeš v okne pre STRÁNKY - SEO NASTAVENIA.
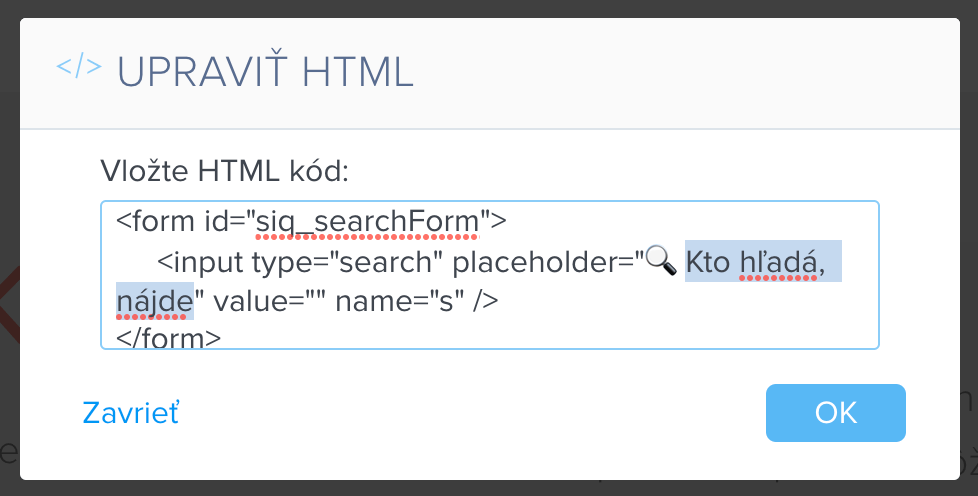
7. Druhý kód je vlastný vyhľadávací formulár. Vďaka prvku HTML v editore Webnode ho môžeš vložiť kdekoľvek na stránku, okrem navigácie (tam snáď raz bude ten oficiálny vyhľadávač 🙏🏽).
Svoj formulár som strčila do pätičky, lebo pätička je na každej stránke, a nemusím ho vkladať na každú stránku zvlášť.
Namiesto "Type..." napíš svoj vlastný text. Kód potom šupni napr. do toho footra:

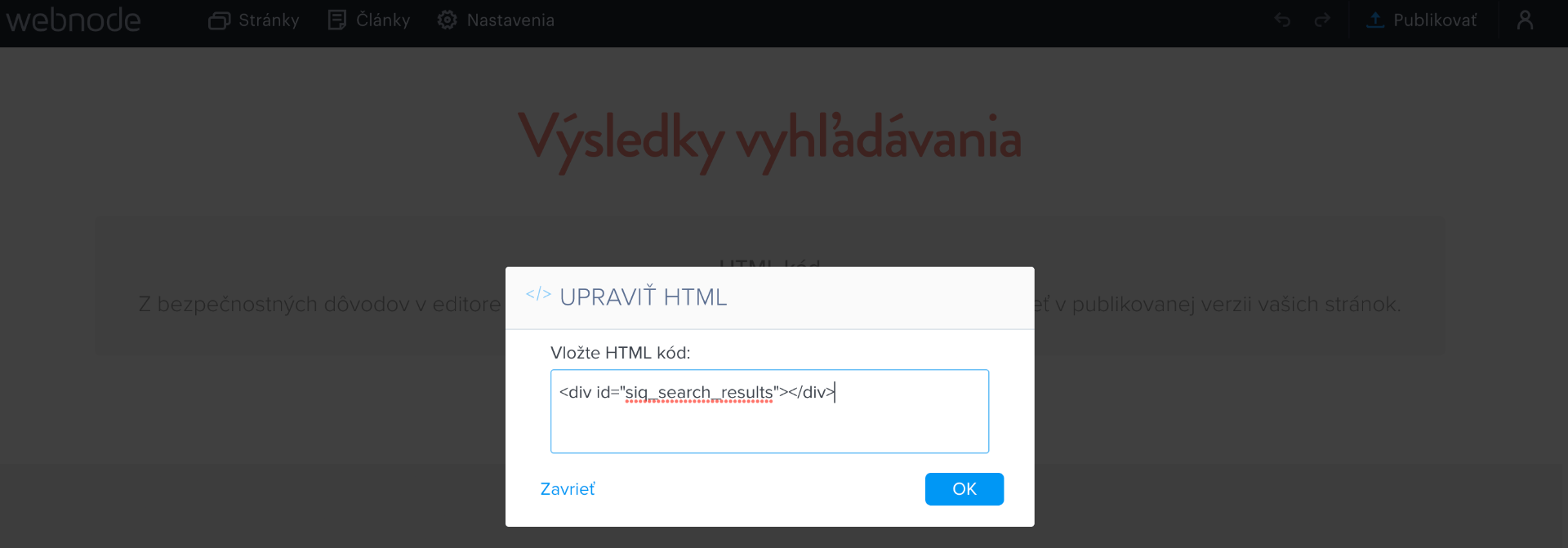
8. Posledný kód patrí na stránku s výsledkami vyhľadávania. Znova využi HTML obsahový prvok a vlož ho na tú skrytú stránku.

9. Všetko publikuj.
10. Vráť sa na stránku SearchIQ a prejdi do sekcie "Advanced Settings". Úplne dole je tlačidlo "Index". Klikni naň a počkaj, kým ich bot prejde tvoj web. Potom už môžeš veselo vyhľadávať.