Webnode: Ako vložiť 360° fotku alebo obrázok

Návod pre vloženie 360° obrázku alebo fotografie na projekt Webnode skrz responzívne vnorené okno.
1. Prejdi do služby Momento360.com. Na tomto webe si môžeš vytvoriť účet zadarmo a nahrávať tam svoje obrázky a fotky.
Vytvor si účet a nahraj svoj súbor.
2. V editore Webnode otvor stránku, kam chceš obrázok vložiť.
Na konkrétnom mieste klikni vľavo, aby sa ti zobrazilo malé čierne plus a zvoľ HTML. Tam vlož prvú časť kódu.
<div class="container">
<iframe class="responsive-iframe" src="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
</iframe>
</div>
Namiesto XXX vložíme odkaz na súbor získaný v Momento360.
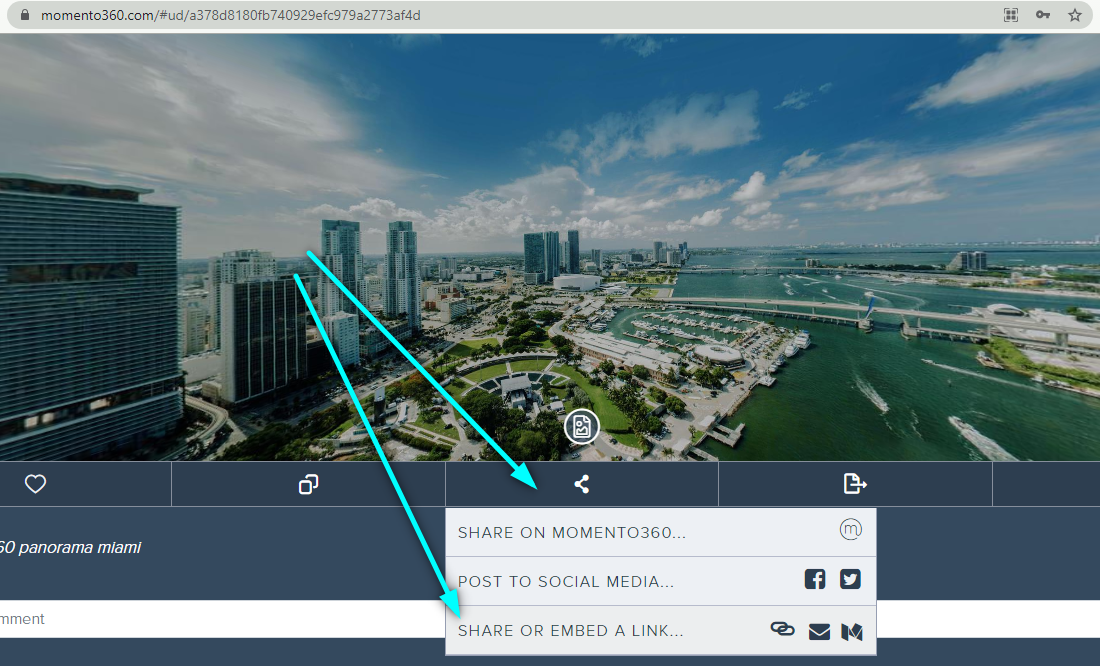
3. V Momento360, klikni na ikonku pre zdieľanie svojho súboru a zvoľ SHARE OR EMBED A LINK.
👉 Ak máš fotky nahrané na inom serveri, nájdi možnosť zdieľania takýchto súborov.
6. Skopíruj prvú časť odkazu - po otáznik.
Tento odkaz vlož na Webnode stránku do HTML kódu namiesto XXXXXXXXXX.
7. Teraz na hornej čiernej lište klikni na Stránky. Zvoľ stránku, na ktorej máš kód s obrázkom, otvor SEO nastavenia a do poľa pre hlavičku vlož CSS kód.
<style>
.container {
position: relative;
height: 600px; /* výška okna v pixeloch. túto hodnotu uprav podľa potreby */
overflow: hidden;
}
.responsive-iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
</style>
Ak máš projekt zadarmo, môžeš zase využiť HTML obsahový prvok - CSS kód vlož nad HTML kód.
Ak máš aktívny balíček Štandard a vyšší, kód môžeš vložiť do globálnych nastavení webu - bude tak platiť pre všetky budúce 360 stupňové obrázky na webe.
8. Zmeny publikuj.
Výsledok: